Images Concept
Images not only provide visual appeal to our pages, but they also convey important information. The old adage, that a picture tells a thousand words, can be very true! The problem occurs when we add an image that provides the content to our students, but fail to provide an adequate text alternative for students who are visually impaired. The alternative text - called alt text for short - feature allows you to provide a description of the image.
There are times when images not only provide information but also serve a function, such as a button or links to additional resources. In this case, the alt text should communicate the function.
There are scenarios where descriptive alt text is not required and the use of the image is intended as visual decoration only. In this case, alt text is not necessary as the image has no real content value. Many images, however, have pedagogical purposes; therefore, require descriptions explaining the information the images convey.
Watch this video created by the CCC Accessibility Center that is less than three minutes to learn more about image accessibility:
Guidelines for Alt text
When thinking of an appropriate text description, the alt text should be:
- Accurate: including spelling, grammar, and proper punctuation.
- Concise: using the fewest words possible while providing a meaningful description for the image.
- Equivalent: presenting the same content and/or function of the image.
Ask yourself when writing an alt text, "If you have to describe it over the phone, what essential details would you have described?"
Most importantly, consider the intention of the image: why am I using this image?
Common mistakes
- Stating "image of", "graphic of", or "picture of" in the alt text field. Assistive technologies will announce if the object is an image, so including this information is redundant and not necessary. If the image medium is an important aspect (such as a photograph or oil painting), then the medium should be included.
- Adding the file extension, such as .jpg or .png, to the alt text description.
Watch this intro video about screen readers' perspective, common mistakes, and how to write descriptive images.
Duration: 3:39
Based on the guidance above, take a moment to think of an alt text for the image below:

You may have written, “Alice at the Mad Tea Party with the Hare, Dormouse, and Mad Hatter”.
Now, how would the alt text change if this was an art class focused on the illustration style?
The alt text will depend on the context and intention of the image.
A descriptive alt text may be, “John Tenniel’s cross-hatching illustration style is a linear drawing technique that uses lines to create shadows."
Image is decorative
Images that are purely decorative, and have no pedagogical value (other than to provide visual appeal to a page) do not require a descriptive alt text.
Banners
Banners can set the tone and the look and feel of a course.This painted banner on the PowerPoint Accessibility Overview page serves as a decorative feature to add interest and sets a friendly tone.

Here is an example of a decorative banner on a Canvas page:

The thin marbled banner is used to add visual interest, and does not support the content in any way.
Images with text
Sometimes we may add text on banners. It is recommended to limit the amount of text on images as screen reader users will be forced to go through another layer of navigation to access the content.

We recommend using text in banners sparingly such as on the Front Page of a course.
Complex Image & Graphs
Complex images contain substantial information – more than can be conveyed in a short phrase or sentence:
- Graphs and charts, including flow charts and organizational charts
- Diagrams and illustrations where the page text relies on the user being able to understand the image
- Maps showing locations or other information such as weather systems
The image below is an image of a chart, text, and a table:

To create an accessible image, a two-part solution is required:
- On a Canvas page or on the instructional materials document, write the text on the page or document, create a table, describe the pie chart contents, and format using the rich content editor.
- Write a couple of sentences or a paragraph to convey essential information. This long description is placed directly on the Canvas page near the complex image.
theory In Action
For example, below would be an example if all text was placed on a page in lieu of residing as uneditable text in a picture.
Notice how the text is removed from images as much as possible and the table is now on the Canvas page. This allows students who rely on screen readers the ability to navigate through each of the pieces of information independently.
Unfortunately, images disable students from interacting with specific information as an image is one grouped item.
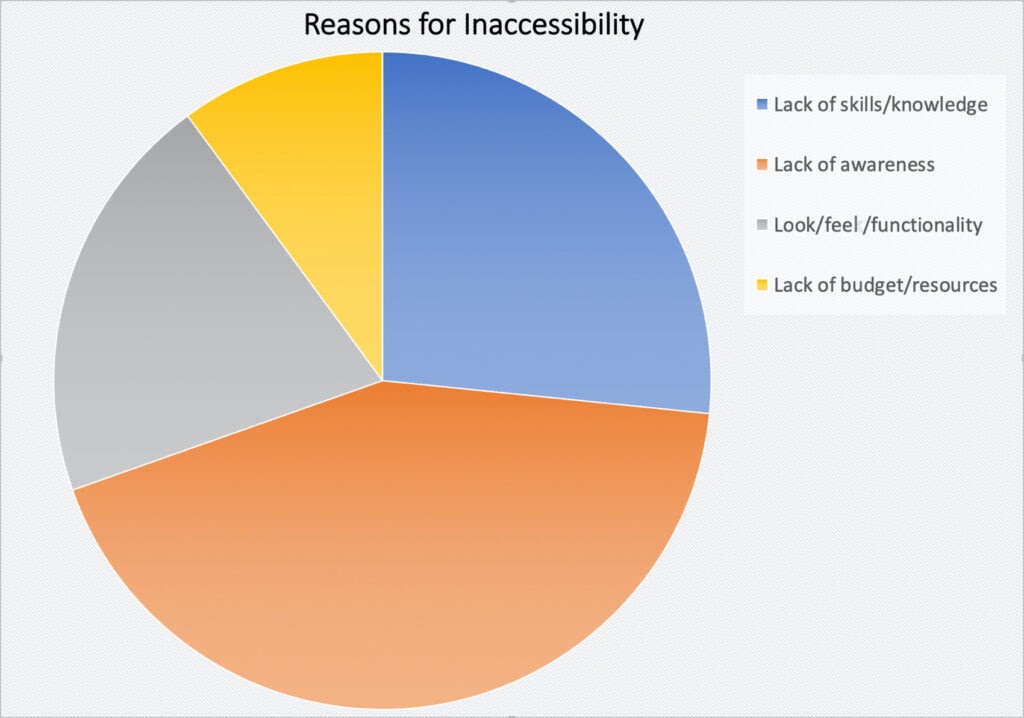
Reasons for Inaccessibility
The pie graph shows the various reasons for inaccessibility including in the order of popularity:
- Lack of awareness
- Lack of skills/knowledge
- Look/feel/functionality
- Lack of budget/resources

Which of the following do you think is the primary reason that many developers do not create accessible websites?
| Response |
# of Respondents |
% of Respondents |
|---|---|---|
| Lack of awareness of web accessibility | 1031 | 43.0% |
| Lack of web accessibility skills or knowledge | 638 | 26.6% |
| Fear that accessibility will hinder the look, feel, or functionality | 487 | 20.3% |
| Lack of budget or resources to make it accessible | 242 | 10.1% |
Self-Check
On a separate piece of paper or on a blank digital notepad (MS Word, Notepad, etc.,) write down the numbers 1-3. Choose the best answer. Answers are at the bottom of the page.
- How will a screen reader read aloud this combined profile picture?
Alt Text: Image of Liesl and Jason.

- Image of Image of Liesl & Jason.
- Liesl & Jason
- Image of Liesl and Jason.
- What is the best alt text for this combined profile picture?

- Liesl & Jason
- Image of Liesl and Jason.
- Photo of Liesl and Jason.
- Liesl (tan skinned, long blondish hair) and Jason (tan skinned, long dark hair and beard)
- Choose the best alt text for this image below when paired with the following context.
Students, please use our Zoom Link for our weekly lectures.

- Zoom logo
- Mark as decorative
- Zoom
- Answer A & B
- All of the above.
1. A
2. D
3. D