Canvas Accessibility
Canvas is the learning management system (LMS) available for all classes. Canvas provides instructors with a platform to communicate with students, post course materials, and create online assignments.
Canvas accessibility best practices include:
Elements to Edit
Headings can provide an organizational and navigational framework for content, communicating both the informational hierarchy and the relationship between different sections. Headings also provide a simple mechanism for an individual using assistive technologies to "jump" from one heading to the next when navigating the document.


- Highlight the brief word or phrase, or place your cursor on the line.
- In the Rich Content Editor select the styles dropdown menu to reveal Headings 2-4.
Heading Guidelines
- Headings should follow a logical structure that identifies content based on the organizational content and hierarchy of information in the document.
- Canvas automatically tags the page title as Heading 1. Page content headings should start at Heading 2.
- Avoid skipping heading levels.
- Headings should be short and succinct.
- For additional guidance on formatting, please review the information on Structure and Canvas Accessibility Self-Paced Course: Headings.
Lists
Lists provide a structured order to a group of connected or sequential content. A numbered or bulleted list may present the same information more effectively than simple data tables with fewer steps.

- Highlight the grouped text.
- In the rich content editor, select the appropriate list style (bullet or number list).
Formatting Guidelines
- Remove any lists created manually, such as those using dashes, asterisks, or other symbol characters.
- Avoid using indentation to provide a visual list in lieu of the list style button.
- Numbered lists are used to present a group of items (words, phrases, sentences) that follow a sequence.
- Bulleted lists are used for a group of items without a sequence.
- Lists should contain at least two or more list items, unless being used to create an outline.
- Nested lists are acceptable, such as a numbered list that contains a nested bulleted list.
- For additional guidance, please read more on Structure and Canvas Accessibility Self-Paced Course: List Styles.
Images that support the content require a text description (also called "alt text") that communicates the purpose and/or content of the image. This information is presented to the individual using assistive technologies, allowing them to hear the description of the image. Image descriptions should be short and communicate the main purpose of the image. Images that are decorative can be marked as such and are ignored by assistive technologies.
If a longer description of the image is necessary to fully explain its content, consider inserting a more detailed description of the image within the document text that precedes and/or follows the image.
Adding Alt Text


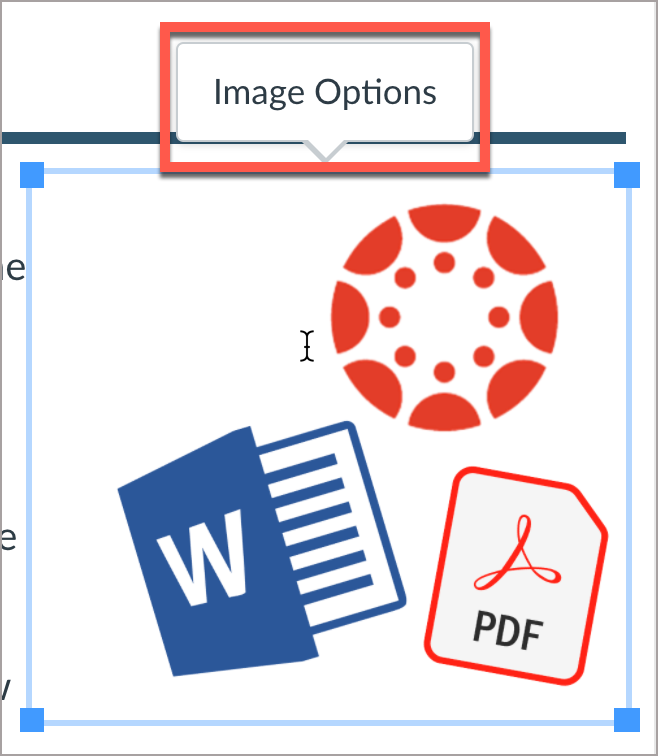
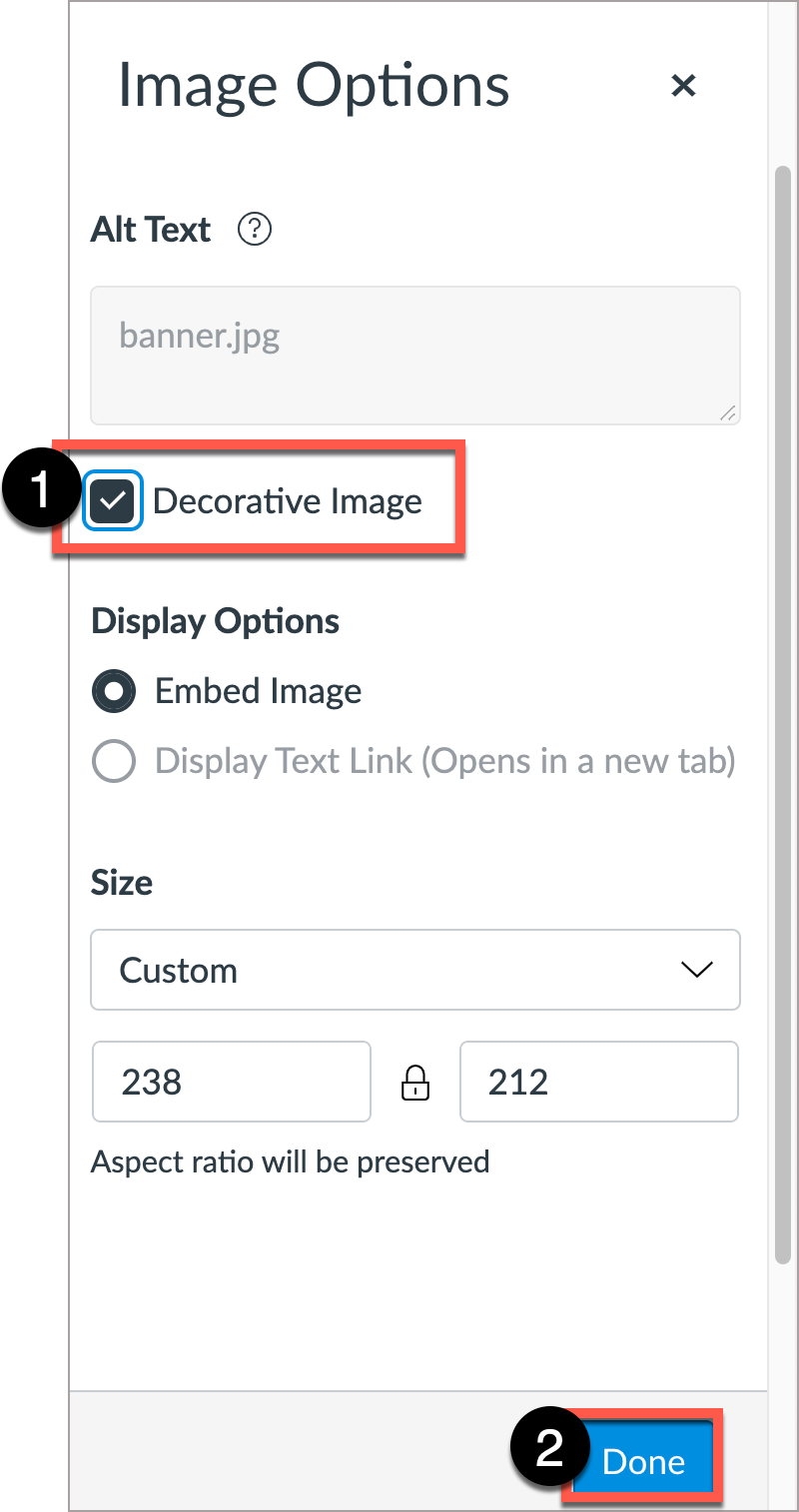
- Select the image. The image should be outlined blue and have four blue squares at each edge.
- When the image is selected, an Image Options will appear either above or below the image.
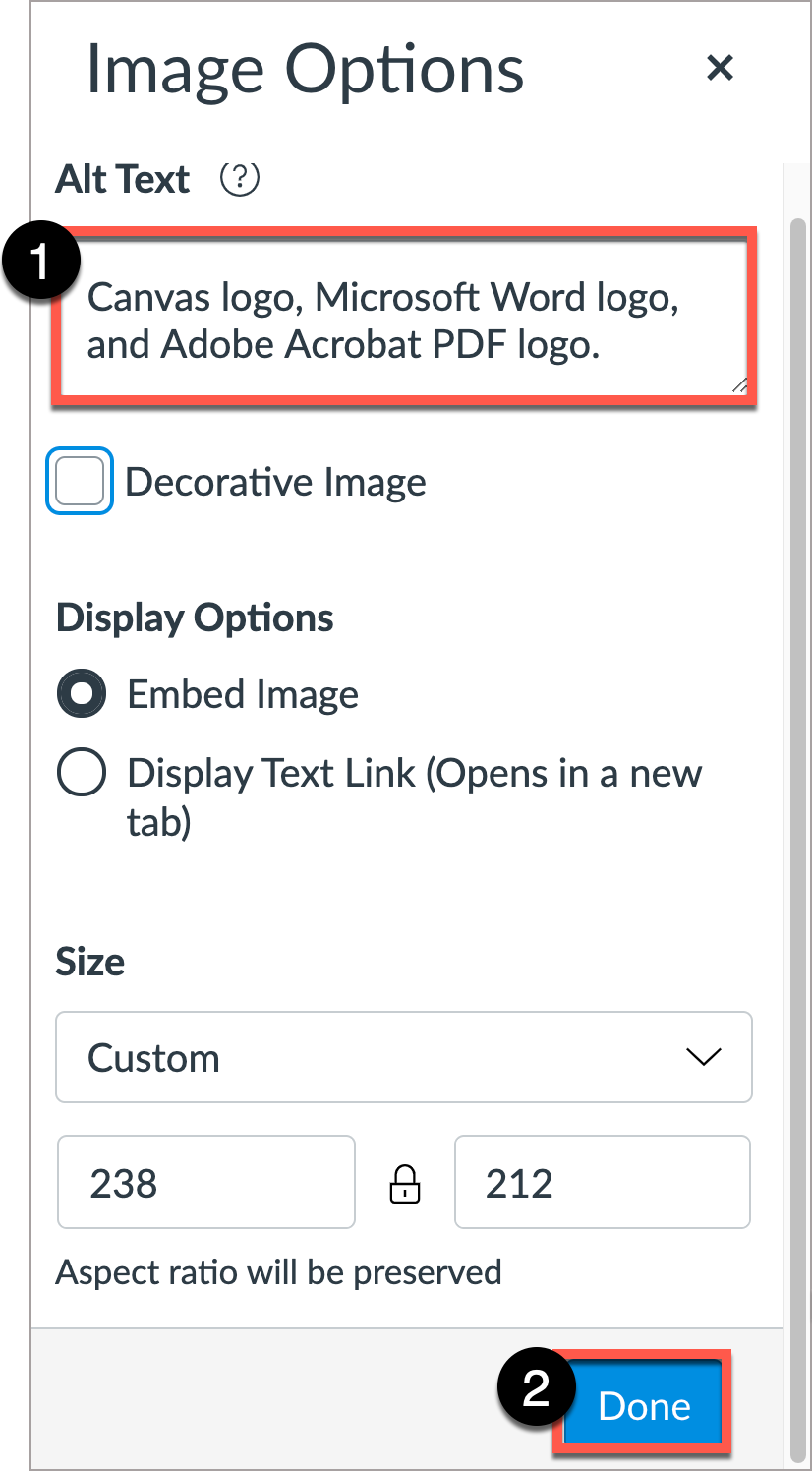
- If the image has pedagogical value, write a brief description in the Alt Text box.
- Select Done to save the information.
If the image is decorative, select the Decorative Image checkbox.

Image Guidelines
- A text description should convey the purpose or content of the image in approximately 140 characters or less. Avoid repeating the same information as contained in the surrounding text.
- If the image is complex, use a short alt text description for the image and then provide additional information in the surrounding text of the document.
- Do not include the file format in the alt text (Example: .JPEG, .PNG).
- Do not include phrases “A picture of” or “An image of” as part of the alt text.
- For additional guidance on writing effective text descriptions (i.e., alt text), please review the information on Images and Canvas Accessibility Self-Paced Course: Images.
Documents containing hyperlinks to websites or other online resources can be improved by using descriptive link text that is understood by the reader instead of the full URL. Using the full URL as the link text may not make sense to the reader, particularly if it is long. 
Link to an External Resource
- Highlight the text to be converted into a hyperlink.
- In the rich content editor > select Links > External Links.
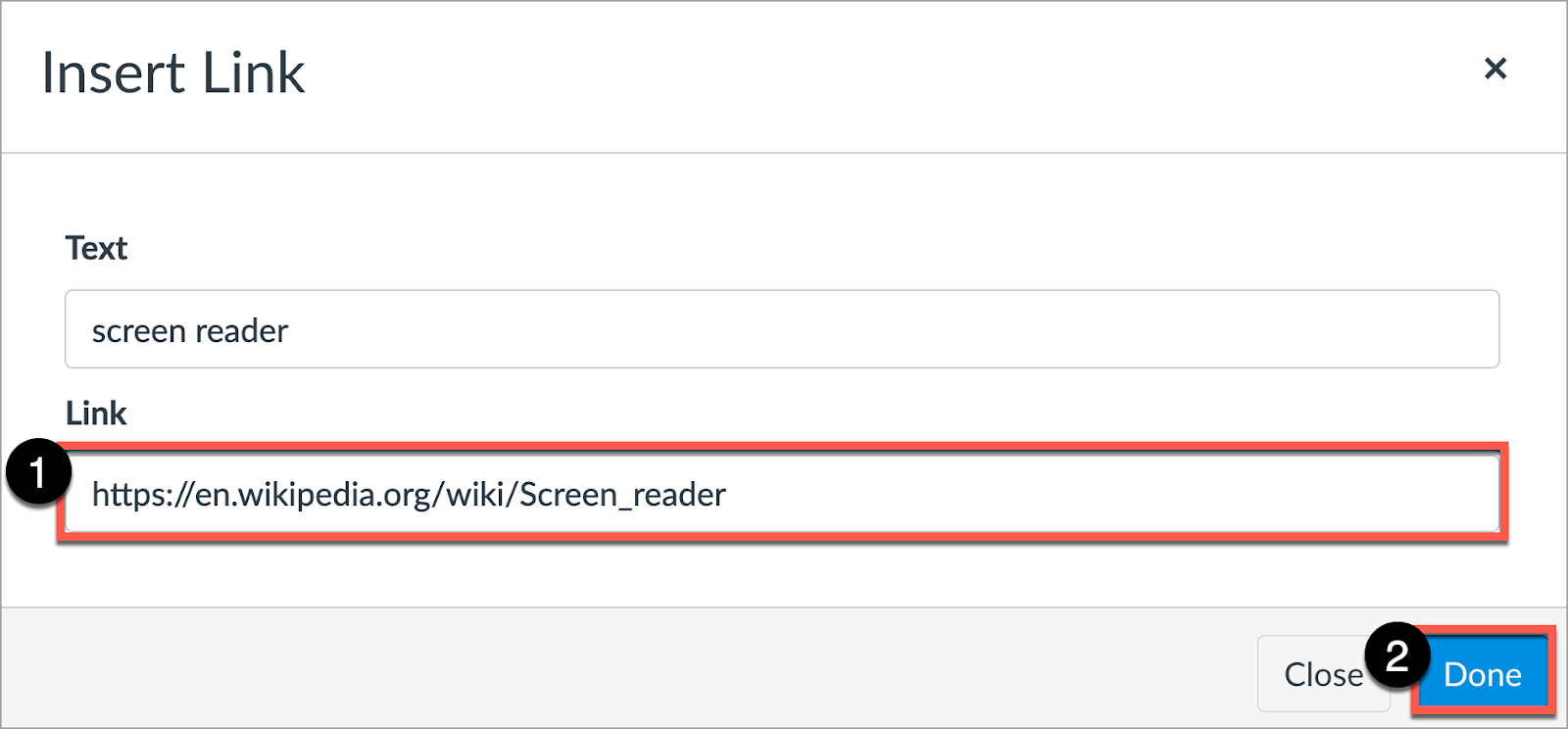
- In the “Insert Link” window, add the URL to the Link field. Select Done.


Edit an Existing Link
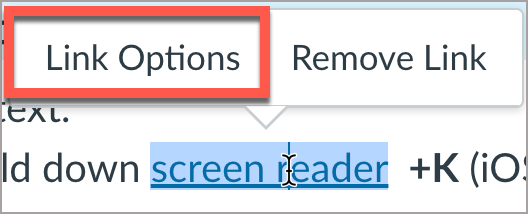
- Place cursor on link. A submenu will appear. Select Link Options.
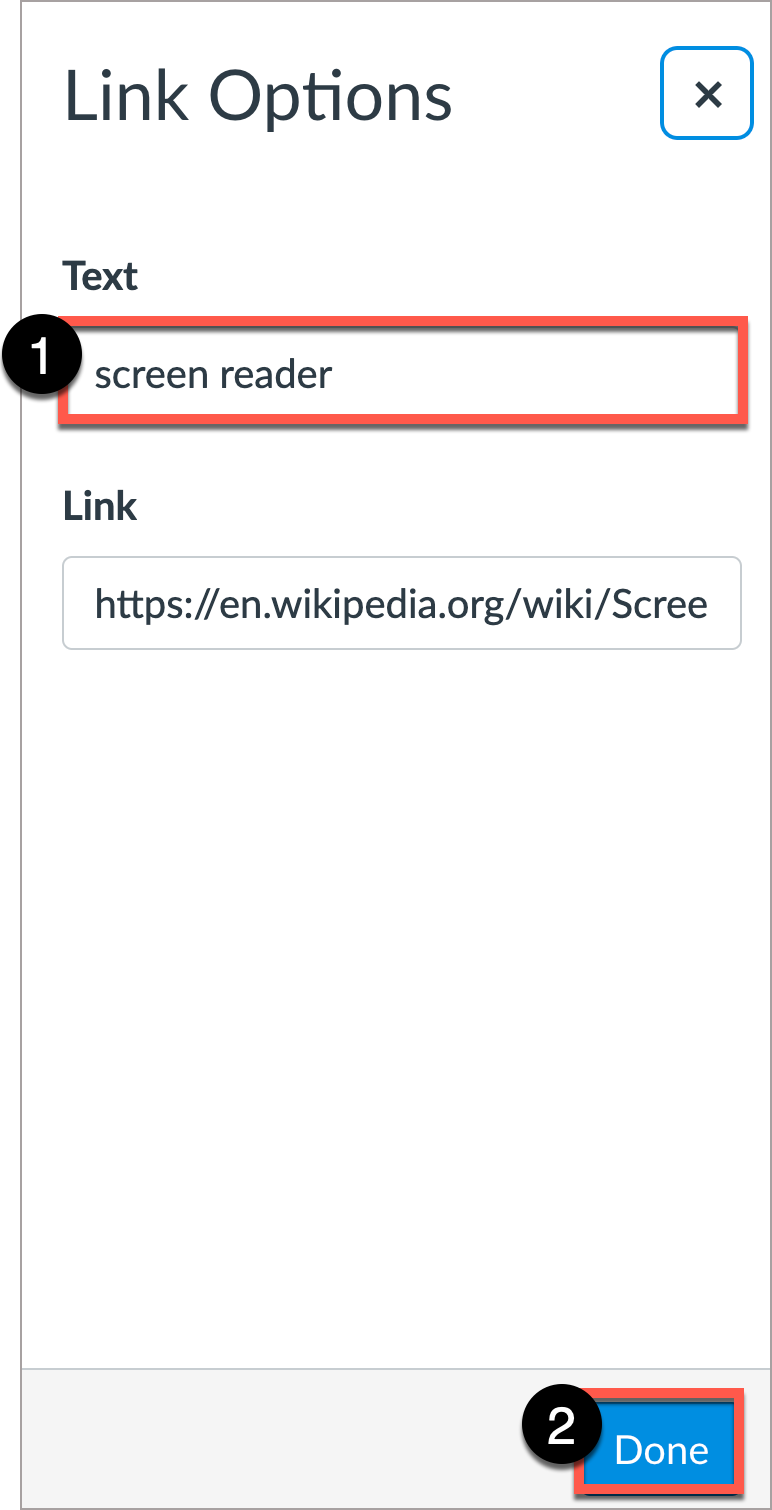
- In the Text field, write descriptive text. Select Done.


Hyperlinks Guidelines
- Use link text that is descriptive and or informs the person as to the link’s destination.
- For additional guidance on formatting and descriptive link text, please review the information on Hyperlinks and Canvas Accessibility Self-Paced Course: Hyperlinks.
Tables in Canvas should be used for data and not layout purposes. An accessible table includes the following:
- At least one header (row and/or column).
- Caption description summarizing the table.
The easiest method to ensure an accessible data table in Canvas is to use the native Accessibility Checker or Pope Tech Instructor Accessibility Guide. After you create the table in the Canvas Rich Content Editor, use the Accessibility Checker to add the appropriate table header information.
- Create your Canvas page and then create a table.
- At the bottom of the editor, select the Pope Tech Instructor Accessibility Guide.
For additional guidance, please read Canvas Accessibility Self-Paced Course: Tables.
When choosing colors to present text information in documents, avoid pastel colors or the “light” version of a particular color. Such color options do not provide sufficient contrast against a white background. Contrast ratios should be the following:
- 4.5:1 for regular text
- 3:1 for 18 point font and larger, or 14 point font and bold
Contrast ratios may be evaluated using tools such as:
Color and Formatting
When using color to indicate a specific condition or state, include text formatting to provide a distinguishing characteristic. For example, if a list of vocabulary words were identified only in red text, this could present difficulties for an individual who has a type of color-blindness.
Use color and formatting to support accessibility, such as:
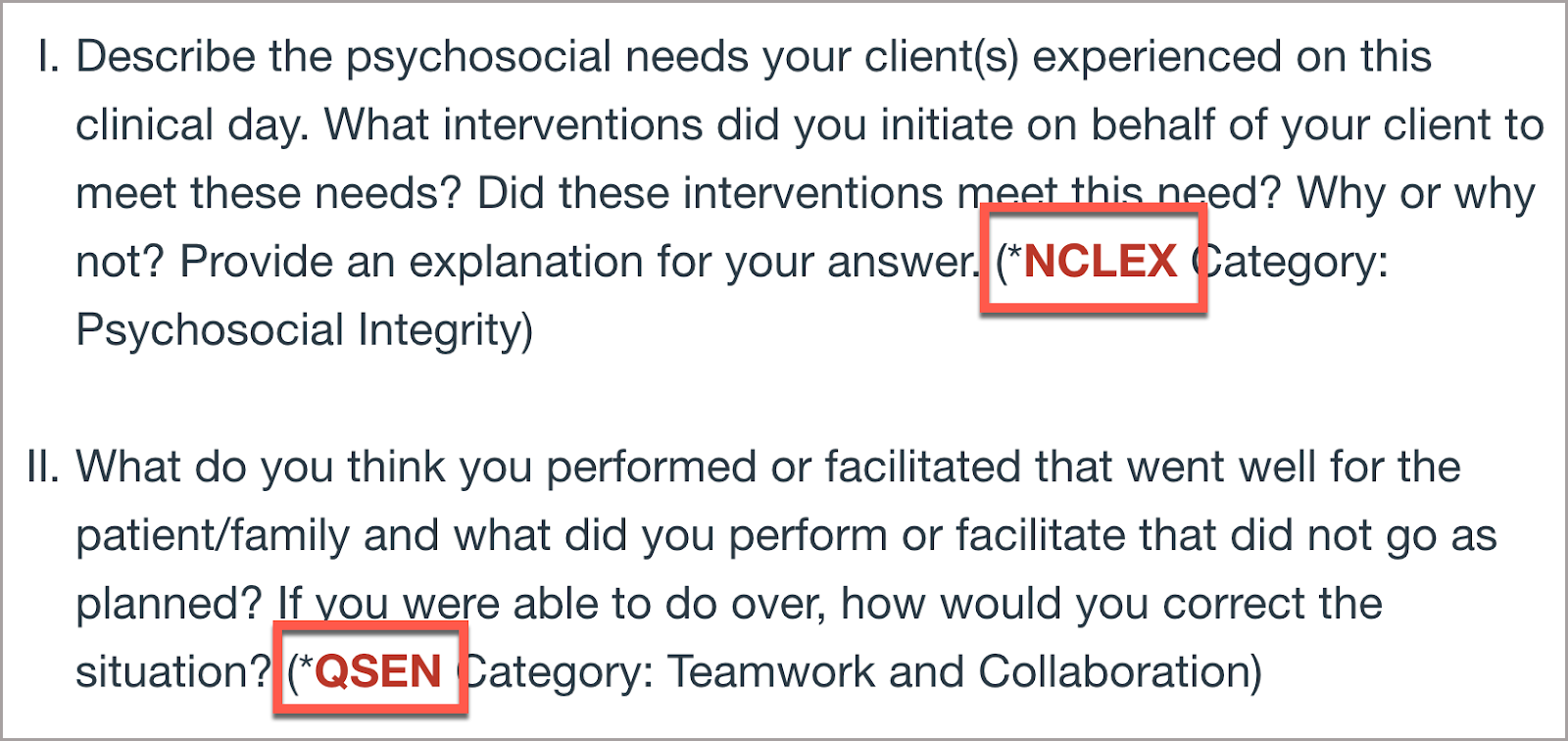
- Red text with Bold formatting
- Using an asterisk, brackets, or other annotation symbols in addition to color

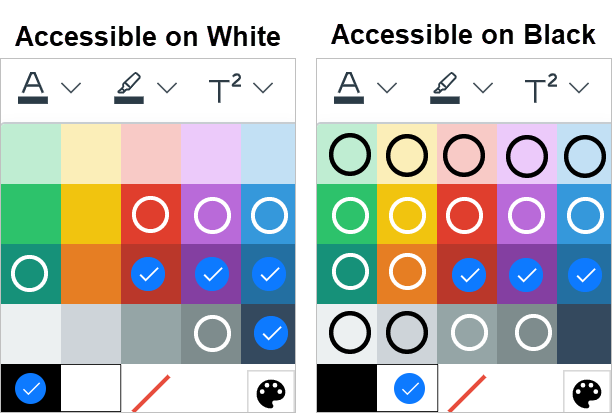
Canvas Text Color Guide
This infographic provides a guide of text colors accessible on Canvas' white background and text colors accessible on black backgrounds as guidance.
✓ = accessible colors
o = colors that are accessible only for large text (Header 2, or 18pt and larger)

Hex Code Option Now Available
The new color palette allows for customized colors. Using the Hex code along with a color contrast tool can help you identify an appropriate color combination.
- Select Text color.
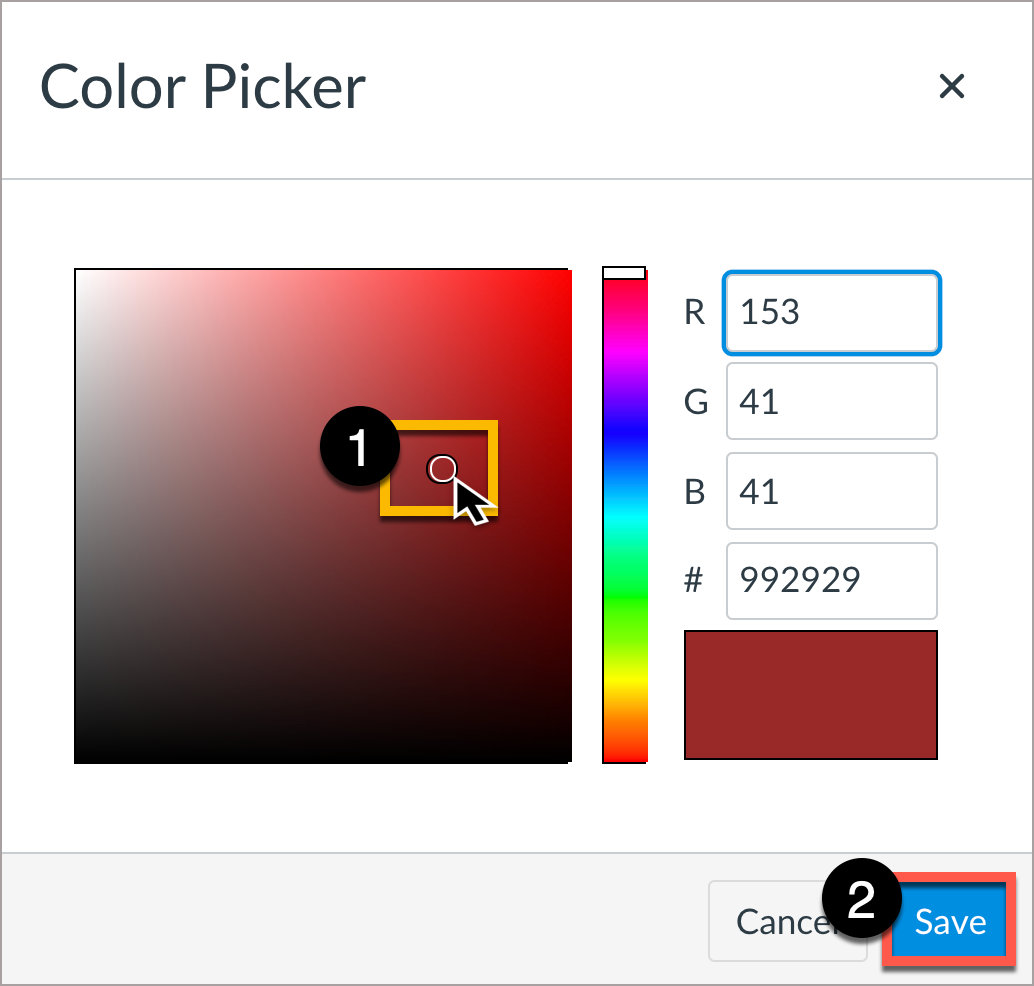
- Select Custom color.
- The Color Picker dialogue box should appear with the option of entering either the decimal or hex code. Select Save.

For additional information on color, read Canvas Accessibility Self-Paced Course: Color.
Accessibility Checkers
The Rich Content Editor includes an accessibility tool that checks common accessibility errors within the editor. You can use the Accessibility Checker to design course content while considering accessibility attributes. This tool only verifies content created within the Rich Content Editor. You may use other accessibility tools to verify additional content in Canvas.
Step 1: Locate the Canvas Accessibility Checker
New Rich Content Editor
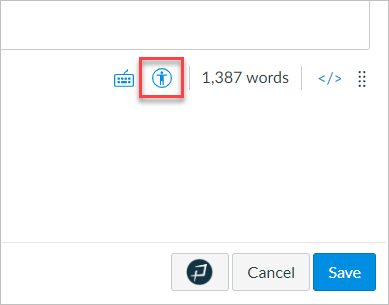
Now located at the bottom right-hand of the text editor.

As part of the Rich Text Editor, Canvas now includes a tool to check the basic accessibility of your page before you save.
Like any tool, the Canvas Accessibility Checker tool:
- Works when it's used correctly
- Creates problems if used incorrectly
- Doesn't cover everything you need to check for in your pages
Limitations
The Accessibility Checker Tool is limited in that it is an open-sourced work-in-progress tool. It may not catch every accessibility issue and like all accessibility checkers, it will still need human eyes to find and fix accessibility issues.
Accessibility checkers are like robots. They cannot, for example, determine whether an alt text describes the image that ties it to the content of your course. They also cannot determine what phrases should be formatted as headings.
However, the Accessibility Checker is a good tool to use for:
- Creating accessible tables
- Color contrast
Canvas Accessibility Checker Anatomy
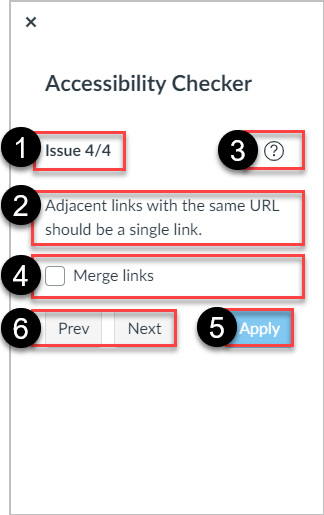
- Displays the total number of issues identified and the current issue.
- Brief description of the issue.
- In-depth explanation.
- "You-Do-It Action Area" - the Accessibility Checker may ask you to:
- Select text colors and background colors with high contrast.
- Provide an option to merge links that have the same URL.
- Provide a descriptive alt text or identify decorative images.
- Provide a caption and identify header rows or column headers in order to create an accessible table.
- Select Apply to save your work.
- If applicable, a Previous and Next button allows to move through the accessibility issues.
Don't forget to intermittently save your work.
Save.
And save often. Also, consider turning on RCE Auto-Save.

Step 2: Canvas Tutorial
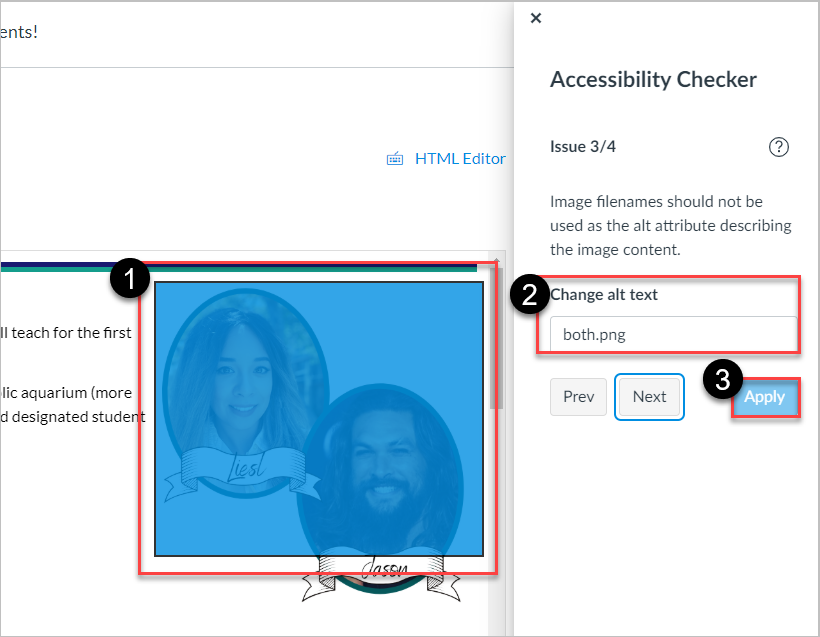
Run the Accessibility Checker button. The Accessibility Checker should appear on the right-hand side of the screen.
- Canvas will highlight the inaccessible issue in question.
Note: sometimes the highlight may not highlight the object correctly. - Remediate each issue based on the need.
- Select Apply to save your work. The Canvas Accessibility Checker will automatically move to the next issue.

The Pope Tech Instructor Accessibility Guide is an accessibility remediation tool available to instructors in Canvas. With the Pope Tech accessibility tool, instructors in Canvas will be able to check and verify their course content to align with Section 508 Standards and Web Content Accessibility Guidelines (WCAG) to ensure an equitable and accessible experience for our students at the SDCCD.
Some key features of Pope Tech include:
- Accessible, fast, and accurate web accessibility testing for their courses as they edit them.
- Accessibility errors in Canvas can be easily edited and fixed—with minor work and in minimal time.
- Integrated documentation and examples are provided to help guide instructors in creating more accessible content.
- Pope Tech also provides simple feedback!
To learn more about Pope Tech and find more tutorials and resources. Please visit our Pope Tech Accessibility page.
Other Supplementary
Some students may require additional time on a Canvas Quiz. Instructors can modify Canvas Quiz settings to allow for multiple attempts or to support students approved for an extended time. Please see the Canvas Instructor Guide: How to grant extra time or attempts in a quiz.