Structure Concept
Structure Overview
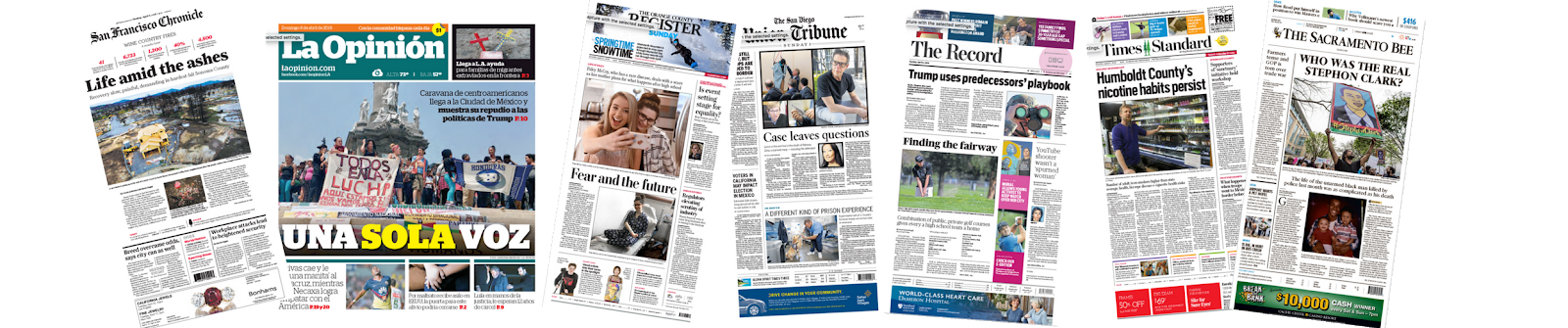
Take a quick look at the newspapers in the image below. At a quick glance, even with a small image, you can easily ascertain the title of the newspaper, the titles of articles, and the "lead" story. Newspapers are great examples of the ways formatting text can aid readers.
Headings
Organizing content prevents cognitive overload, providing information in digestible pieces for your students. Headings are valuable in presenting the main points of a section, by providing a logical structure for information, or allowing visitors to skim the contents.
Watch this video created by the CCC Accessibility Center that is less than three minutes to learn more about how to use headings to create structure on a page:
From an accessibility perspective, headings provide individuals using screen readers with a simple method to navigate within a page or a document. A recent WebAIM survey of screen-reader users found that using headings remains the predominant method for finding web page information and that over 80% of respondents found headings very useful or somewhat useful when navigating content. The use of headings allows individuals to move and find information in a more efficient manner.

Here we see Heading 2, Heading 3, and Heading 4.
Using different heading styles along with changes in the font size can help individuals perceive the content, organize the information into meaningful sections, and understand how the subtopics relate to the main topics, and with one another:
- Heading 1 is the main topic or title of the content
- Heading 2 is used for major subtopics that still relate to the main content
- Heading 3 and Heading 4 (and more) can be used to further refine the related subtopics
If you are consistent in your heading level structure, users can quickly determine based on text size how the major subtopics (e.g., Heading 2 content) relates to their other subtopics (e.g., Heading 3 and Heading 4 content.)
Think of heading styles as the outline of your content.
Here is an example of how heading styles relate to one another:
Where we Live (Heading 1 = title)
State (heading 2 = main topic)
California
County (HEADING 3 = SubTOPIC)
San Diego County
Neighborhoods (HEADING 3 = SUBTOPIC)
Here are some San Diego Neighborhoods:
Allied Gardens
Alta Vista
Balboa Park
Bankers Hill
Barrio Logan
Bay Ho
Bay Park
Birdland
Black Mountain Ranch
Broadway Heights
Carmel Mountain Ranch
Carmel Valley
Chollas View
Clairemont (Clairemont Mesa)
College Area
Del Cerro
Del Mar Heights
Del Mar Mesa
Downtown
Egger Highlands
El Cerrito
Emerald Hills
Encanto
Fairbanks Ranch Country Club
Golden Hill
Grant Hill
Grantville
Harbor Island
Hillcrest
Marston Hills
Jamacha
Kearny Mesa
Kensington
La Jolla
Lake Murray
Liberty Station
Lincoln Park
Linda Vista
Logan Heights
Lomita Village
Middletown
Midway
Mira Mesa
Miramar
Miramar Ranch North
Mission Bay Park
Mission Beach
Mission Hills
O'Farrell (South Encanto)
Oak Park
Ocean Beach
Ocean View Hills
Old Town
Otay Mesa
Otay Mesa West
Pacific Beach
Pacific Highlands Ranch
Palm City
Paradise Hills
Tierrasanta
Tijuana River Valley
Torrey Highlands
Torrey Hills
Torrey Pines
University City
University Heights
Valencia Park
Via de la Valle
Webster
Common Heading Mistakes
- Skipping heading levels. For Example: Choosing a Heading 3 for the main title, followed by a Heading 1, and then a Heading 4.
- Using the font size, bold, and underline features to create the appearance of a heading instead of programmatically specifying a heading element and then modifying the appearance.
Lists
Lists neatly present related ideas and outlines steps in a process. Bulleted and numbered lists can be used in your documents to format, arrange, and emphasize text. For an individual using assistive technology, such as a screen-reader, the benefit of the list format is that the presence and number of items in that list will be communicated when navigating the content.
Watch this video created by the CCC Accessibility Center that is less than two minutes to learn more about leveraging list styles to provide structure to groups of related text:
Bulleted List
If your items are a group of equivalent ideas or terms, and the order is not an essential aspect of the concept, use a bulleted list.
For example, the following is a list of accessibility practices for electronic documents:
- Organize material into usable sections
- Use styles to mark headings for present visually organized pages
- Integrate meaningful hyperlinks into your text
- Provide alt text for images
Numbered List
If your items are a sequence or a series of steps, use a numbered list. A numbered list is important when there are specific steps the individual is to perform as part of a process.
For instance, the following is a numbered list of steps to take to open a web page:
- Organize material into usable sections
- Use styles to mark headings for present visually organized pages
- Integrate meaningful hyperlinks into your text
- Provide alt text for images
Common List Mistakes
- Creating lists manually using dashes and symbols and not using the list formatting tools
- Creating a list for a single item. Lists should contain at least two or more list items. However, it is appropriate to use singular bullets when using list styles to organize outlines that contain main points and subpoints.